When searching for any product or service on Google, have you observed that some websites in the search results show star ratings that appear below their description? If yes, you’d agree that the first thing that comes to your mind is, I can trust this website because Google has evaluated it thoroughly, and that’s why the reviews are visible here in the first place.
The star ratings you see are not only there for visual appeal; they can play a significant role in how many people would likely click on that website link. It’s proven that websites with star ratings can get up to 35% more clicks than those that don’t. The psychological reason is that your potential customers will trust reviews more than a website self-claiming itself to be great.
Addressing the elephant in the room now, how do you ensure these star ratings appear when someone comes across your business during a Google search?
The simple but not-so-simple answer is, “Review Schema Markup”. Here’s an example to show how your star ratings would look in a search result once you get it right.
In this blog, let’s understand everything in layman’s terms so that you will be 100% clear about implementing a review schema to get those shining star ratings during Google search.
What Are Review Schema and Rich Snippets?
Before we jump in, let’s understand some fundamentals to grasp the topics more smoothly. And to know what Review Schema is, let’s first know about rich snippets and structured data.
What are Rich Snippets?
While searching for anything on Google, you would usually observe a list of websites that contain a title, a link, and a short description. But in a few instances, you would see a few extra cool things like:
- Yellow star ratings show how people have rated something.
- The price of a particular product.
- The total reviews it holds.
- Publishing date of an article.
- Or, details about an event, such as the time and place.
This type of extra information is what we term as Rich Snippets.
They usually show up because the business/website owner has added something to their website called Schema Markup. This is like telling Google to show specific things that they want to showcase during a Google search. Then, Google will make the given information(rich snippets) visible to an end user through search results.
Why are rich snippets helpful?
Because they catch people’s attention! If you see stars, you might click that link instead of a boring one. That means websites with rich snippets usually get more clicks.
What Is Structured Data?
Now it’s clear what rich snippets mean and the logic behind them. The way or type in which the information is given to Google to show the rich snippets is called structured data.
Here’s an example:
Imagine you are in a grocery store, but none of the products have any labels to specify what they are. It’s hard to get them scanned for billing, as the system can’t understand what it is. To make the system understand, we name them through bar code, that’s exactly what structured data is. It gives names/labels for each of your website pages so that Google can understand and comprehend easily.
To create these Google-understandable labels, websites currently use a system, and that’s called Schema.org. Think of it as a giant dictionary that has a language that websites can speak, which Google will understand.
Overall, when a website uses structured data with the help of Schema.org, it’s like you are telling Google, “Dude, listen, this part of the page is a review!” or “Hey! This is the price of the product!”. Now, Google would easily know and be able to show rich snippets in the user’s Google search results based on the schema you give it. You can check the different types of schemas that Google understands.
What Is a Review Schema?
The review schema is used to showcase reviews as rich snippets over Google search results. Let me elaborate, you know how websites use structured data to speak to Google and give it the information it wants. If reviews are what we want to showcase over search results, we use a specific type of structured data, and that’s a Review Schema.
Review schema is like a tag, or let’s say a sentence to Google: “Mate, this specific part of my page is a review!”
This helps Google to understand things such as:
- What is the review about (is it a toy, book, restaurant, etc)
- How many stars someone has given (such as 4 out of 5 stars)
- How many folks have left reviews (total reviews)
- Who wrote the review (if it’s available)
Whenever any website adds review schema, that’s like raising a hand and saying, “Google, listen, do me a favour, show my star ratings in the user’s Google search results!”
If you see the bigger picture, when users search, they can see your star ratings immediately, and it will grab their attention. Attention that might be sufficient to make them click on your link. Because not all sites in a search result hold this, consider it like an award Google gives to worthy sites.
Benefits of Displaying Star Ratings in Google Search Results
Here are 4 proven pointers that will convince you to display star ratings over Google search results.
1. Increases Click-Through Rate (CTR)
One of the best and most significant benefits is that you’ll get more visitors on your website. More visitors = Better sales.
It’s purely psychological; when you see a few websites in the search results, you are likely to click on the one that shows reviews. It’s a social proof and validation from Google that screams, “Hey, click on this link, I’ve validated them from my end”.
Research has proven that websites with rich snippets, such as reviews, can easily help in increasing sales, as 7 out of 10 users prefer to purchase based only on reading reviews.
2. Builds Trust and Credibility
Trust and credibility are what you need to survive and then scale in this competitive digital era. When a user searches for a product or service, they’re often bombarded with tons of options to choose from. When this happens, they are at the benefit of filtering out a few things straight away. Sometimes, the first thing they’d look for is not whether the solution/product is useful or not, but whether they should believe the vendor/website/business.
Having positive reviews on your website is great only when someone has entered your website in the first place. But to help you stand out in the Google search results and make people click on you, the rich snippets related to star reviews(review schema) are what will get the job done.
3. Helps Users Make Faster Decisions
Consumers are often faced with so many options that they eventually end up not buying anything. It just gets confusing and all over the place from an end-user’s perspective.
Star ratings over Google search results make it simple and easy for a potential customer. If they see what they want with high ratings and added proof of validation from Google, they would not think too much and just click on the link to see what it is. Because users don’t want to keep wandering around in the name of research. The star ratings would make their journey easy and also improve your CTR.
4. Gives You a Competitive Edge in Crowded Search Results
As the title says, you’d be the interesting silence in between the chaotic noise. Digital space has too much noise. Even if your website ranks high for a specific search term, you will still face competition to get that click. With star ratings, you will stand out in the chaos of “Look at me! Click on me! Buy from me!”.
Rich snippets with review schema will make it clear to your end users’ perception for easy decision making.
Where Can You Show Star Ratings?
When it comes to deciding the spot to add a review schema inside your website. You need to be strategic. Here are 5 proven spots where, if you add a review schema, have the highest chances of Google displaying it in search results. And, decide the spot based on your business type (explained inside pointers).
1. Product Pages
If you run an e-commerce store, the best and most obvious spot to add review schema is in your product pages.
When users search for a specific product, your website would show up with star ratings related to that product. This would make it easy for them to just click on the link, validate again, and purchase.
In a nutshell, it helps users evaluate the quality of your offering at a glance.
2. Service Pages
Places such as restaurants, medical clinics, contractors, etc, can benefit from adding a review schema to their service page that contains reviews. As a local business, star ratings would appear whenever a user searches for places around, which would lead to quick decision-making as they have clarity and validation of the service on offer.
3. Blog Posts or Articles
If you are into product reviews, comparisons, or giving out help guides on your website. Then it would be best if you add a review schema to your blog posts or articles.
What happens now is, when users search for information related to your blog/article, they’ll see star ratings right in the search results and will want to read your content as it’s deemed valuable. This gives you better credibility and helps to stand out.
4. Homepage (Using Aggregated Reviews)
If you are not focusing on selling individual products, and rather have a corporate website or a local business which you want users to explore fully, it’s best to show the reviews of your company or local business over the homepage, and add the review schema to that.
By showcasing the average ratings from customer reviews through rich snippets, you can give potential customers a quick sense of your overall credibility.
5. Google Business Profile
If you are a local business, you must sync your Google reviews to your website. Because your Google Business Profile already pops up with customer reviews in search results.
By adding a review schema to your site that has Google reviews embedded, you can make sure that Google pulls your reviews and star ratings directly from your Google business profile. Overall, it leads to better credibility and revenue.
Read More: How to Add Feedspace Wall of Love to Google Business Profile
Step-by-Step Guide to Add Review Schema Markup
Now let’s say you’ve got a few reviews on your website, and you don’t want to wait any longer for your star ratings to show up on Google. Here’s a simple step-by-step guide to help you quickly.
Step 1: Choose the Right Schema Type

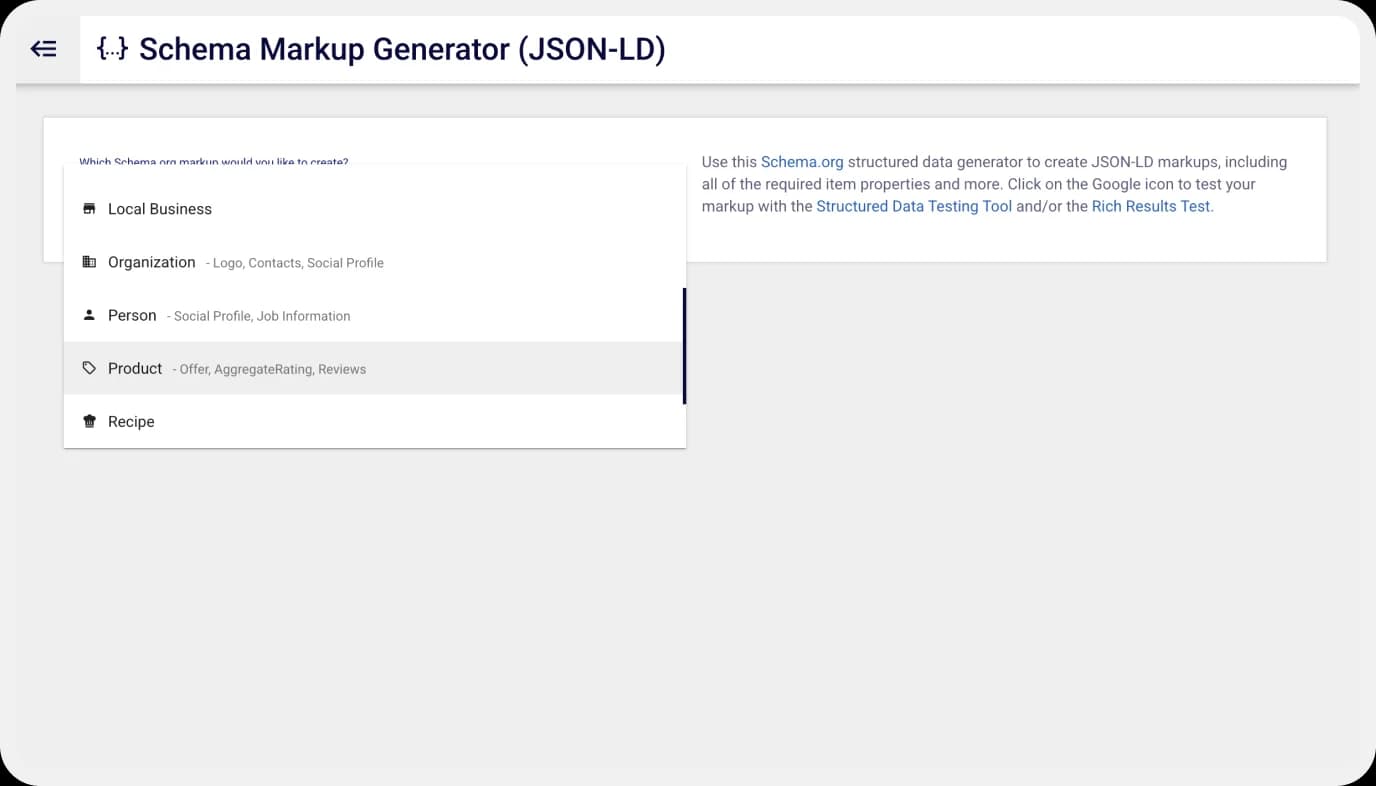
Before you start, there’s one last important thing to do: you have to decide on a label (schema type) based on what your webpage is all about. Here, you need to select “Review Schema”. Think of it like selecting the right poster/sticker for your school project so that your teacher knows what it is about at first glance.
In general, here are the 4 most common label types:
- Product: You can use this if the page is about something people can buy, maybe like a toy, laptop, or backpack.
- Local Business: This can be used if your page is all about a business in your town, such as a pizza place, hair salon, or dentist.
- Software Application: This comes in handy if your page is about an app or software, such as a game, tool, etc, which people can download.
- Article: Use this only if your page contains blogs, reviews about a product, or similar, for example, an article that says, “Top 5 headphones for children!”
Each of these is like a different kind of school project sticker for Google as a teacher, it helps it to understand what your page is showing reviews for.
Step 2: Choose the Format to Add the Code (JSON-LD vs Microdata)
After picking the right type of review schema for your website page (like Product, Local Business, etc.), now it’s time to add the schema code to your website so Google can comprehend it.
But hold on, there are two ways to do this:
1. JSON-LD

It’s the easiest and one of the most recommended ways by Google. This is like writing on a sticky note and sticking it to a wall, it makes sure it doesn’t mess up the wall.
You can easily keep all of the information in one neat block of code, and it definitely won’t get in the way of other stuff on your current page.
2. Microdata
This one is a bit trickier. It’s like hiding little stickers/labels inside each part of your webpage. You would have to inject the code inside your HTML, which at times might get messy and confusing, especially if you’re not a coding guru.
So, which one should you use?
Go ahead with JSON-LD. It’s cleaner, easier, and makes Google happy.
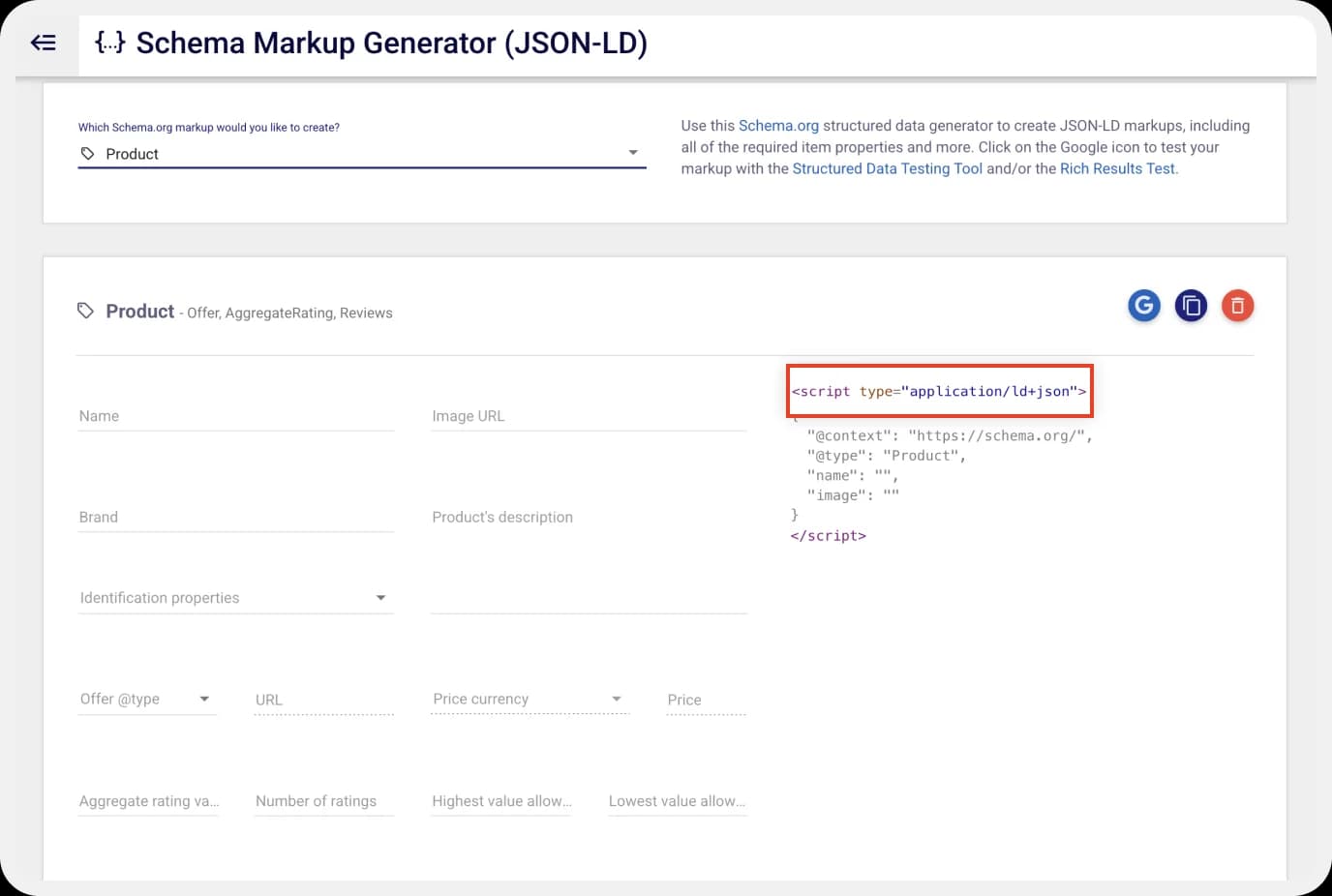
Step 3: Example: Adding Your Star Rating through JSON-LD
To help you understand how to add star ratings through JSON-LD, here’s a super simple example with a website named AITO. Let’s see their schema, where they have added it, and how it looks over the Google search results.
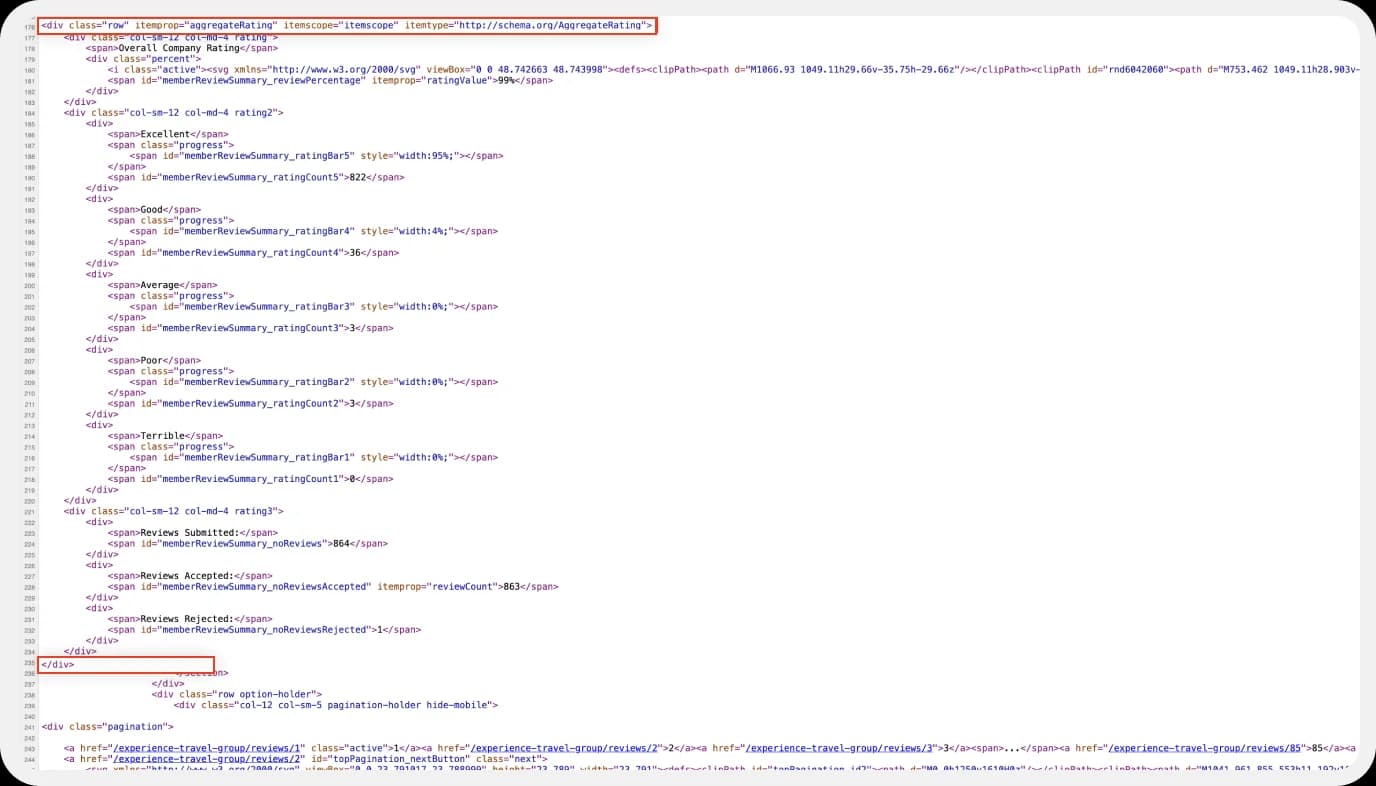
This is the schema code they have used:
<div class="row" itemprop="aggregateRating" itemscope="itemscope" itemtype="http://schema.org/AggregateRating">
<div class="col-sm-12 col-md-4 rating">
<span>Overall Company Rating</span>
<div class="percent">
<i class="active">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48.742663 48.743998">
<defs>
<clipPath>
<path d="M1066.93 1049.11h29.66v-35.75h-29.66z"></path>
</clipPath>
<clipPath id="rnd6042060">
<path d="M753.462 1049.11h28.903v-35.75h-28.903z"></path>
</clipPath>
<clipPath id="rnd2123776">
<path d="M145.192 1468.044h160.715v120.672H145.192z"></path>
</clipPath>
</defs>
<g clip-path="url(#rnd2123776)" transform="matrix(1.33333 0 0 -1.33333 -336.782 2091.242)">
<path d="M270.865 1568.432c-10.095 0-18.279-8.184-18.279-18.279s8.184-18.28 18.279-18.28 18.278 8.185 18.278 18.28c0 3.748-1.13 7.23-3.065 10.13-.065-.073-16.84-18.858-19.565-21.054-.464-.375-.862-.462-.862-.462-.363-.077-1.513-.12-2.11 1.317-.625 1.508-1.772 7.839-1.772 7.839-.166 1.426-.31 2.384-.402 3.918-.11 1.794-.081 1.933.483 2.792.393.598 1.554 1.141 2.385 1.352.916.233 2.237.233 2.58.018.43-.268.509-.592.606-1.114.522-2.833.902-5.291 1.062-5.708.158-.41.23-.58.665-.576.277.002.761.41.927.576l7.335 7.169 6.767 6.32c-3.334 3.545-8.063 5.762-13.312 5.762z" fill="#007ec7"></path>
</g>
</svg>
</i>
<img src="/images/shared/rating-check.png" />
<i class="active">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 48.742663 48.743998">
<defs>
<clipPath>
<path d="M1066.93 1049.11h29.66v-35.75h-29.66z"></path>
</clipPath>
<clipPath id="rnd6042060">
<path d="M753.462 1049.11h28.903v-35.75h-28.903z"></path>
</clipPath>
<clipPath id="rnd2123776">
<path d="M145.192 1468.044h160.715v120.672H145.192z"></path>
</clipPath>
</defs>
<g clip-path="url(#rnd2123776)" transform="matrix(1.33333 0 0 -1.33333 -336.782 2091.242)">
<path d="M270.865 1568.432c-10.095 0-18.279-8.184-18.279-18.279s8.184-18.28 18.279-18.28 18.278 8.185 18.278 18.28c0 3.748-1.13 7.23-3.065 10.13-.065-.073-16.84-18.858-19.565-21.054-.464-.375-.862-.462-.862-.462-.363-.077-1.513-.12-2.11 1.317-.625 1.508-1.772 7.839-1.772 7.839-.166 1.426-.31 2.384-.402 3.918-.11 1.794-.081 1.933.483 2.792.393.598 1.554 1.141 2.385 1.352.916.233 2.237.233 2.58.018.43-.268.509-.592.606-1.114.522-2.833.902-5.291 1.062-5.708.158-.41.23-.58.665-.576.277.002.761.41.927.576l7.335 7.169 6.767 6.32c-3.334 3.545-8.063 5.762-13.312 5.762z" fill="#007ec7"></path>
</g>
</svg>
</i>
</div>
</div>
</div>
Similarly, you can create the schema in this format and paste it inside the <head> section of your relevant webpage (or probably use a plugin or CMS tool if you don’t want to do it manually).
.webp)
Now, this is how it currently looks over the Google search results.
Step 4: Play Fair: Tips for Accuracy and Compliance
Here are 3 super important rules you must follow:
- Be Authentic: If your page showcases 4.8 stars, make sure your code also says the same. Don’t lie, Google would then just ignore your request to show ratings.
- No Fake Reviews: Fake reviews would get your site in trouble. Google is smarter than you think; it can easily figure it out and stop showing your review stars.
- Ensure Visibility: Make sure people can easily see the reviews on your website page. Never hide them behind tabs, dropdowns, or even pop-ups. If a visitor can’t find your reviews, Google won’t consider your request to show them either.
Best Practices to Get Google to Show Your Star Ratings
Let’s say that you have added your review schema using JSON-LD, and you’ve also made sure that your page has real reviews that match. Great! But there’s still a catch. Just adding the schema code isn’t enough. Google will not show your stars unless you are playing by its rules.
Here are 5 things you can do so that Google is more likely to show your review stars in users’ search results:
1. Follow Google’s Structured Data Guidelines
Look at Google as a strict teacher, it wants everything to be done the right way with attention to detail.
Here are a few things to take care of:
- Add your review schema only on the right type of pages.
- Don’t add review schema to your homepage (unless your homepage is showcasing reviews).
- Add the review schema relevantly to pages that match with schema information, be it product pages, service pages, etc.
If you want to check the official Google rulebook, you can read it here: Google’s Review Snippet Guidelines
2. Keep Your Data Accurate and Real
Never write fake reviews or change numbers to look better. Google would catch this, and if it does, in some cases, it might even lower your site’s trust. Google would want to see what your visitors see. So, if your code says “4.8 stars,” that better matches up to your page as well!
Always make sure that the:
- The rating value in the code matches the page
- The number of reviews is correct as per the page
- Reviewer names (if shown) should be real
3. Make Sure Reviews Are Prominently Displayed on Your Page
Some websites end up adding reviews in weird places, such as behind buttons, hidden tabs, or way at the bottom where no one can see it. That’s a really bad idea. Google would end up thinking that your reviews aren’t real or helpful.
Make sure your reviews are:
- Easy to find on the page where the schema is added
- Visible without any fuzz or having to click on anything extra
- Marked very clearly, such as “Rated 4.7 by 210 customers”
4. Don’t Overuse Review Schema
You might be thinking now, “Hey, these star ratings look nice! I’ll put them on every page now!”
That’s not how it works.
By chance, if you try adding review schema to pages like:
- About Us
- Contact Us
Or let’s say any random page without actual reviews to match. Google would think, “Nope! Nope! We don’t do that around here, mate”, and ignore your schema altogether, or worse, penalise your site.
Always stick to the right pages:
- Product pages
- Services pages
- Blog posts that talk about a product with real reviews
How to Test Your Schema Implementation
Let’s say you are done with adding your review schema. First of all, good job! But how do you know or make sure it’s working?
You shouldn’t guess and hope Google shows your star ratings, you need to check it. Luckily, there are some useful tools from Google that act like “report cards” for your schema code. Here are 3 such:
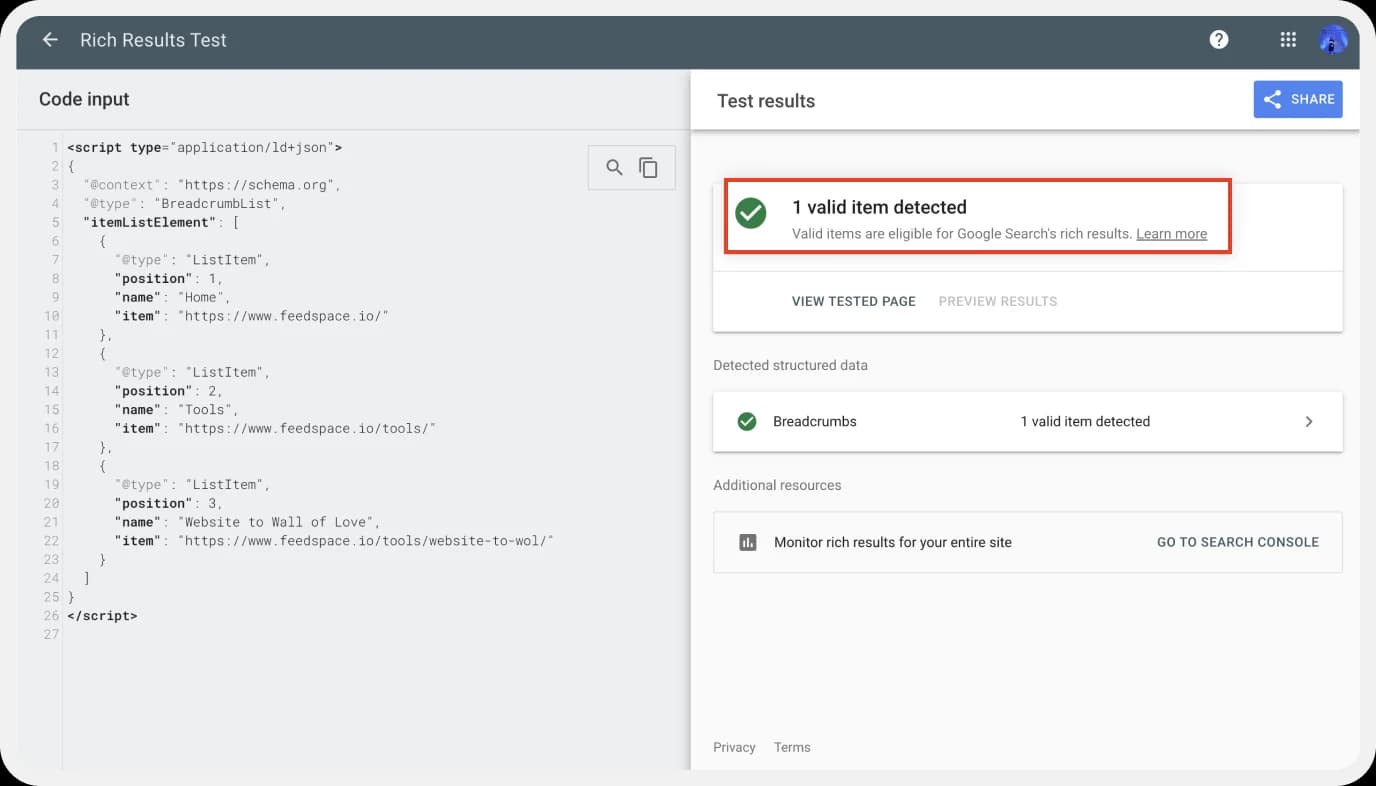
Google Rich Results Test Tool

Google’s Rich Results Test Tool is built to check how Google will display your schema markup when showing the search results. This tool can show you whether the page is eligible for rich snippets like review stars.
You can just enter your page URL or the code, the tool will show:
- If your review schema is correct or not
- If your page is eligible for rich snippets (such as star ratings)
- Also, show mistakes that would stop the stars from showing up
You can go ahead and use it here: Rich Results Test Tool
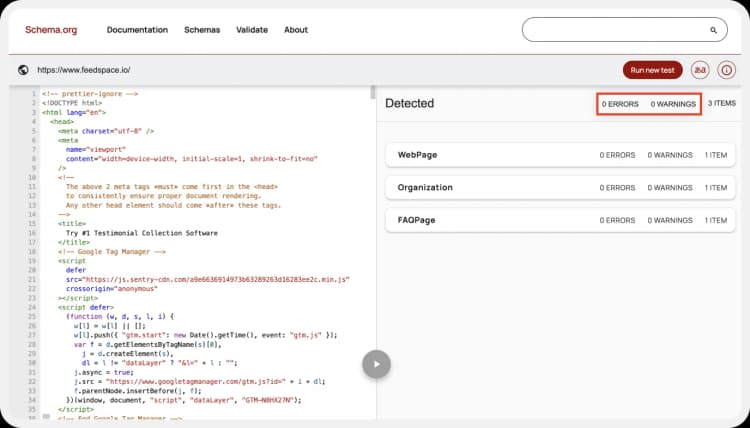
Schema Markup Validator

There’s another helpful tool, which is the Schema Markup Validator, which checks if your schema is structured correctly and is following the necessary syntax. This tool will help you identify errors that would prevent your review stars from appearing.
Let’s say you wrote this in your code:
“ratingValu”: “4.8”
The tool will catch the mistake and say:
“Mate! Did you mean ratingValue?”
The tool checks:
- If your schema code is written in the right way
- If all required parts are present (such as reviewCount, ratingValue, etc.)
- If the structure strictly follows the Schema.org rules
You can give it a shot here: Schema Markup Validator
Examples of Valid and Invalid Schemas
Here’s an example for Valid Schema:
This code is written correctly, and all the information matches what is there on the webpage.
json
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Feedspace Video Testimonial Tool",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"reviewCount": "165"
}
}
Why this works:
- “ratingValue” is correct and matches what’s visible on the page (4.8 stars).
- “reviewCount” is filled correctly (165 reviews).
- All values and keys follow the correct spelling and format.
- The product name is mentioned.
Here’s an Invalid Schema Example:
This one has a few issues that would stop Google from showing the star ratings.
json
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Feedspace Video Testimonial Tool",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValu": "5",
"reviewCount": "200"
}
}What’s wrong with this:
- “ratingValu” has a typo; it’s supposed to be “ratingValue”
- “reviewCount” says 200 here, but if the actual page shows only 165, that’s a red flag.
Even if the schema seems okay to the human eye, Google needs perfect formatting according to the rules to comprehend it perfectly.
When you paste the invalid schema into the Schema Markup Validator, it will tell you what’s wrong. That’s why testing is a lifesaver before going live.
Troubleshooting: Why Star Ratings Might Not Show on Google Search
Let’s say yoy did everything perfectly, added the review schema, tested it, and hit that publish button. Even after that, if your star ratings are not showing up in Google search. There are a few things to check that would give you clarity on why it’s not showing up (and possibly how to fix it):
1. Missing or Incorrect Data
For a second, think of your schema code like a cake recipe. If you don’t add the sugar or eggs, the cake is going to be messed up.
Google will need to see:
- How many stars are there (like 4.8 out of 5)
- How many people have rated it (like 165 reviews)
If you have missed any of these parts, Google would say: “Hmm… this page is not ready to show star ratings on search results.”
How can you fix it?
Ensure that your schema includes both “ratingValue” and “reviewCount”, and that you spell everything correctly and run tests thoroughly before publishing.
2. Google’s Eligibility Rules
Google would never show search-based star ratings just because you want them. It will show only if:
- Your reviews are real.
- Your ratings are visible on the linked webpage.
- Your page talks about the right product or service (not just some random stuff).
- Your reviews are not fake or hidden behind buttons.
Overall, make sure Google wouldn’t conclude saying:
“Nope, this doesn’t look trustworthy as per my eligibility rules.”
How can you fix it?
Make sure that your reviews are easy to see on the page and is matching to what’s in the code. Don’t try to trick Google with made-up stuff!
3. Site Reputation and Review Source Credibility
Even if your review schema is perfect and matches all the eligibility criteria, Google would still ignore your request if:
- Your website is very new.
- Your reviews come from sketchy sources or don’t look authentic.
- You have copied or faked the review data.
Google loves reviews from places it trusts, such as:
- Google Reviews
- Verified customers’ real reviews
- Glassdoor
- Yelp
You can consider all the sites that are known to be reputable among the masses to hold authentic customer reviews.
You can fix the challenge of this section by making sure your reviews are:
- Honest
- Written by real folks
- Not copied from somewhere
Give it some time, as Google tracks and sees that your site is legit, it’s more likely to show your star ratings over search results.
Tools and Plugins to Add Review Schema Easily
Adding review schema would sometimes feel like trying to decode, read, and speak as per a robot’s diary. But don’t worry, some tools and plugins can make your life easy.
1. WordPress Plugins
By chance, if your website is built on WordPress (just like many blogs and small businesses), there are a few plugin tools that can do the heavy lifting.
Here are a few suggestions:
- WP Review: Can add star ratings in a super simple fashion.
- RankMath: Can help you with SEO and schema in just a few clicks.
- Yoast SEO: A popular plugin that also supports review schema.
Why are they good?
- You don’t need to touch the code.
- You can just fill in relevant info and let the plugin do the rest.
2. Shopify & eCommerce Tools
f you have a store on Shopify or something similar. There are Shopify plugins that can help add star ratings to your:
- Product pages
- Customer reviews
- Checkout sections
Why does it help?
These plugins will exactly tell Google what product is being seen and how many people love it. Here are some plugins to consider:
- Loox: Will show photo reviews and add star ratings to product pages.
- Judge.me: Can collect customer reviews and add the right schema so Google can see the ratings.
- Stamped.io: Will let customers leave reviews, including star ratings, and send that info to Google using schema.
Feedspace
Feedspace allows you to effortlessly import reviews from various platforms and display them on your website. While Feedspace simplifies the process of showcasing reviews, you will need to manually add schema markup to help Google properly recognize and display star ratings.
Why is it awesome?
- Effortless Review Import: Quickly import & embed reviews from over 40+ platforms, saving you time and effort in managing feedback.
- Beautiful Display Options: Display reviews on your website in a visually appealing way, enhancing the user experience.
Feedspace is free forever.🔥
4. Manual Code or Google Tag Manager (GTM)
If you (or your web developer) usually like to tinker with the code, there are two ways for it:
- You can add schema manually to your HTML.
- You can use Google Tag Manager to add the schema inside without editing the website files.
Why should this be considered?
You’d have full control over your schema and can customise it as per your will. But, understand that this is suggested only for people who know how to code, or at least for sites managed by developers.
Conclusion
Making sure that Google star ratings appear in your search results is one of the best ways to increase visibility, trust, and improve the overall click-through rate. By adding a review schema to your website, you would be giving Google the information in a structured data format to display your ratings in search results.
Remember to follow Google’s guidelines carefully and make sure that your reviews are accurate, visible, and credible. And if you want a simple way to manage it all without coding, a tool like Feedspace can make your life as easy as a breeze. Sign up for free now!